Chinar blog :www.chinar.xin
本文提供全图文流程,中文翻译
助力快速掌握 Unity UGUI中 Image 组件的使用
为初学者节省宝贵的时间,避免采坑!
Chinar —— 心分享、心创新!
我们的初衷是将一种简单的生活方式,带给世人
使有限时间 具备无限可能!
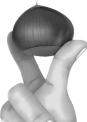
Chinar 教程效果:

@[toc]
全文高清图片,点击即可放大观看 (很多人竟然不知道)
1
Presentation —— 介绍
Image 组件是 UGUI 中最常用的组件。作用:控制/显示图片
1.1 Attribute —— 属性
我们创建一个 Image 组件看一下它的属性:
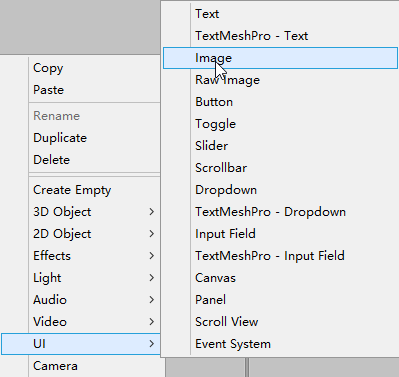
在 Unity 的 Hierarchy 面板上右键-->UI-->Image


选中我们创建的 Image 对象,在 Inspector 面板上查看属性
下面看一下每个属性的详细功能
| 属性 |
功能 |
Source Image |
需要显示图片来源(文件引用) |
Color |
图片的颜色 |
Material |
渲染图像的材质 |
Raycast Target |
能否接收到射线检测 |
Image Type |
图片的排列类型 Simple (普通模式),Sliced (九宫格),Tiled (平铺),Filed (填充) |
Preserve Aspect |
使图片保留现有尺寸 |
Set Native Size |
将图像尺寸设置为原始图片的像素大小 |
1.2 Texture Import Setting —— 图片导入设置
为了在 Image 组件上使用我们想要的图片,我们需要将纹理类型改为:Sprite/精灵,才可正常使用。
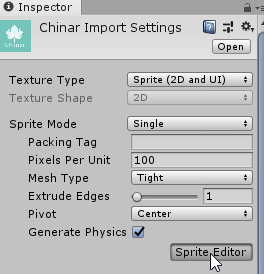
选中导入后的图片,在 Inspector 面板上可以进行设置
点击 Texture Type 将其设置为 Sprite(2d and UI) 然后点击 Apply 应用


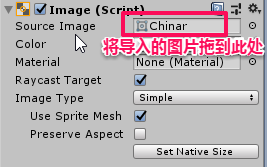
然后我们可以将转换过的精灵图片,通过拖动的方式,添加到 Image 组件当中(直接点击添加也行)

2
Image Type —— 图片类型详解
2.1 Simple —— 简单模式
先介绍 Simple 模式
simple模式下只有一个选项:
Use Sprite Mesh:是否使用图片网格
勾选-此选项,我们的图片使用 Unity 帮我们生成的图片网格
2.2 Sliced —— 九宫格模式
Sliced九宫切图。效果:保证(除中间部分),其他切图部分被拉伸不变形
我们先看一张,没有经过九宫切图且带边框的图片
随着图片宽高的变化,边框也会跟着变粗。这不符合我们对 Button 和其他UI的设计需求,我们需要保持边框不变

 如何九宫切图 ? 如何九宫切图 ?
首先设置图片的九宫格:
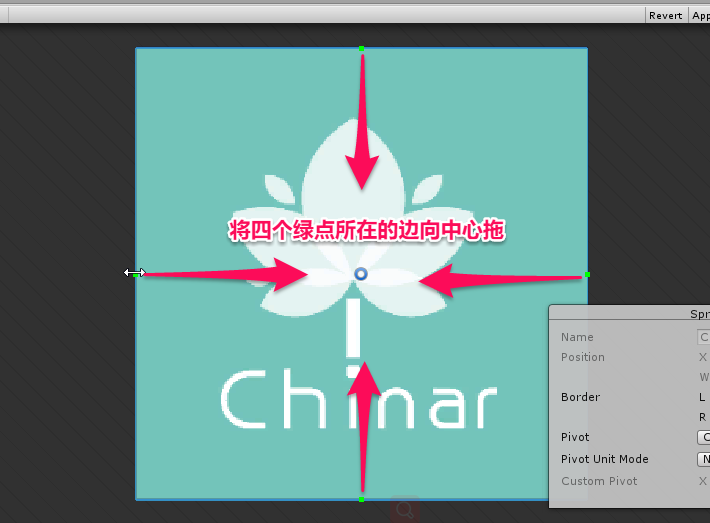
点击图片,点击Sprite Editor

弹出编辑窗口

像这样

点击右上角的 Apply 应用
然后将 Image 组件的 Image Type 类型改为 Sliced 模式
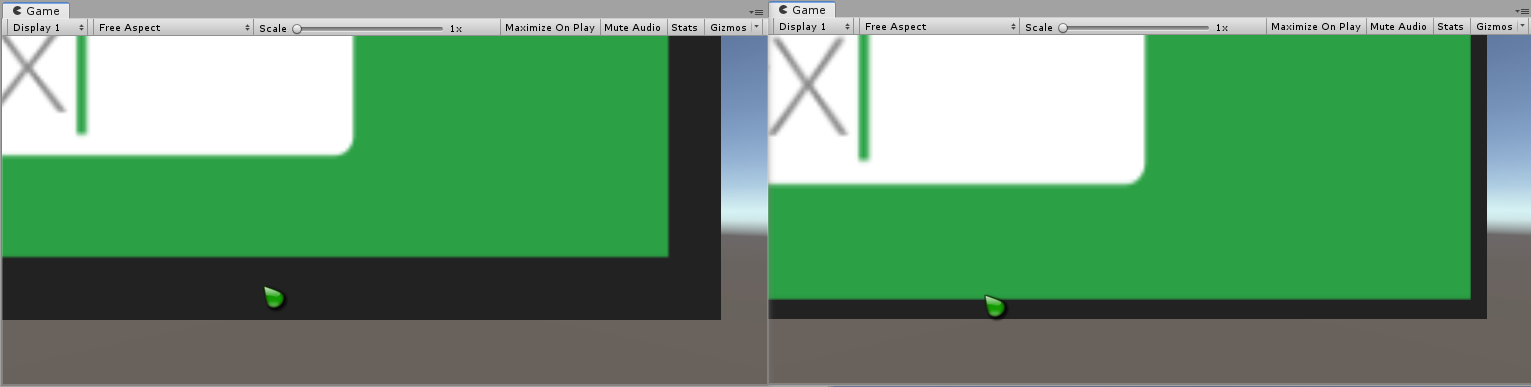
效果

看下对比图:

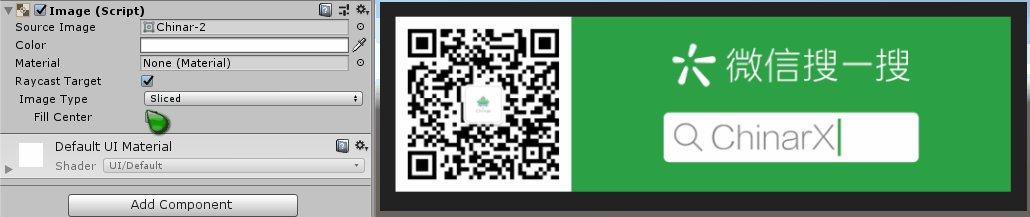
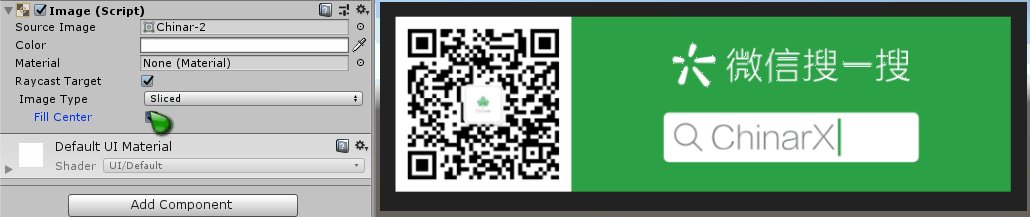
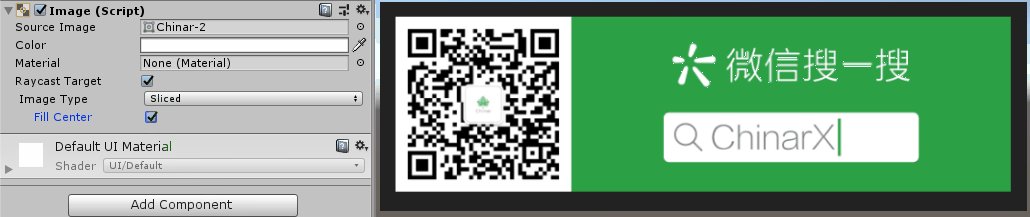
Sclied 类型下有一个 Fill Center (是否填充中心),意思为是否将九宫格中心格子进行填充
看下效果:

可以看到取消勾选后仅取消中心区域的填充效果,四周的填充效果不会改变
2.3 Tiled —— 平铺模式
Tiled 平铺,没什么好说的,看个效果

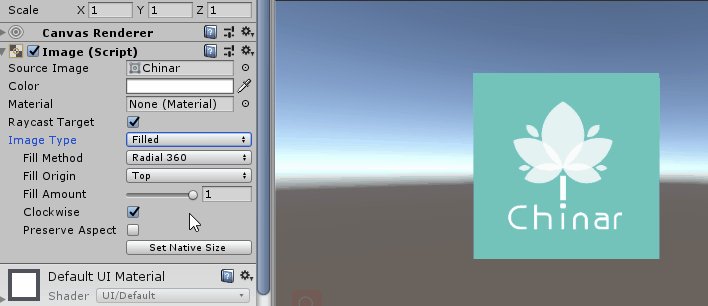
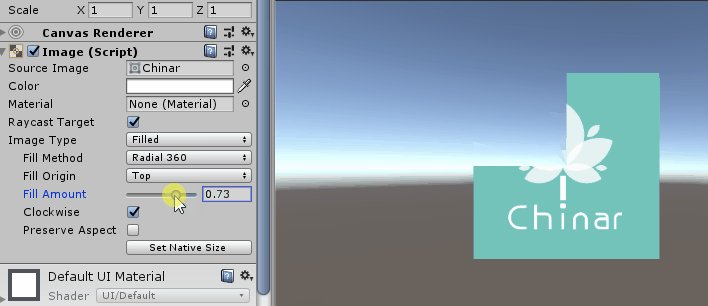
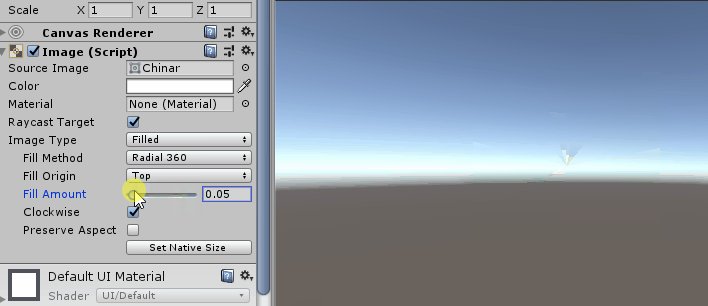
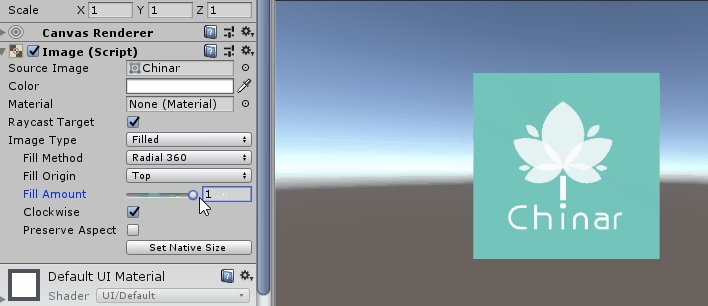
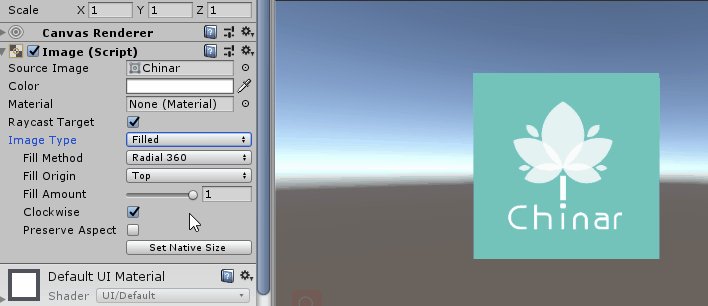
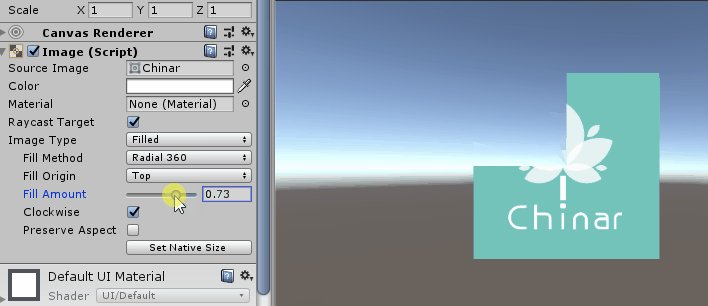
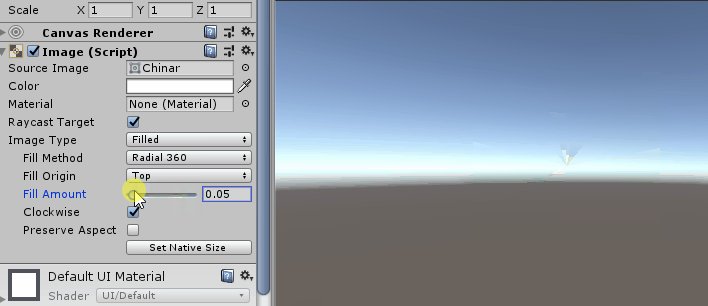
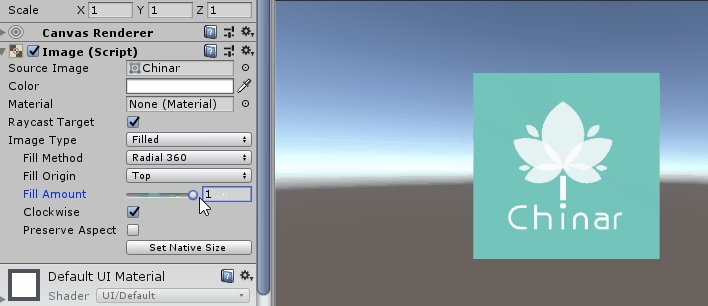
2.4 Filed —— 填充模式
Filed 填充,这个适合做技能冷却效果

这个模式也很容易理解,来个动图看一下:

至此:您已完美征服了 UGUI - Image
其他组件请继续学习,贴心的 Chinar 为您准备了 UGUI 全套教程
Unity UGUI 完整系列教程 (Chinar中文图解)
支持
May Be —— 开发者,总有一天要做的事!
拥有自己的服务器,无需再找攻略
Chinar 提供一站式《零》基础教程
使有限时间 具备无限可能!
|
Chinar 知你所想,予你所求!( Chinar Blog )
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址 |